Javascript 不要で画像の遅延読み込みできる時代がやって来た!

先日、Firefox 75 のリリースを報じるニュースがありました。
「Firefox 75」正式版リリース、アドレスバーが便利に進化
「アドレスバーのアップデート」について大きく取り上げられていたのですが、他にも気になるトピックが。
ついに Firefox も「画像の遅延読み込み」にネイティブ対応したというのです。
Google Chrome ではすでにバージョン 76 から対応されており、
<img src="image.jpg" loading="lazy">
のように、通常の img タグに loading="lazy" を付け加えるだけで画像が遅延読み込みされます。
iframe も同様に遅延読み込みできます。
別途 Javascript ライブラリーを用意する必要もなく、Javascript コードを書く必要もない。お手軽ですね。
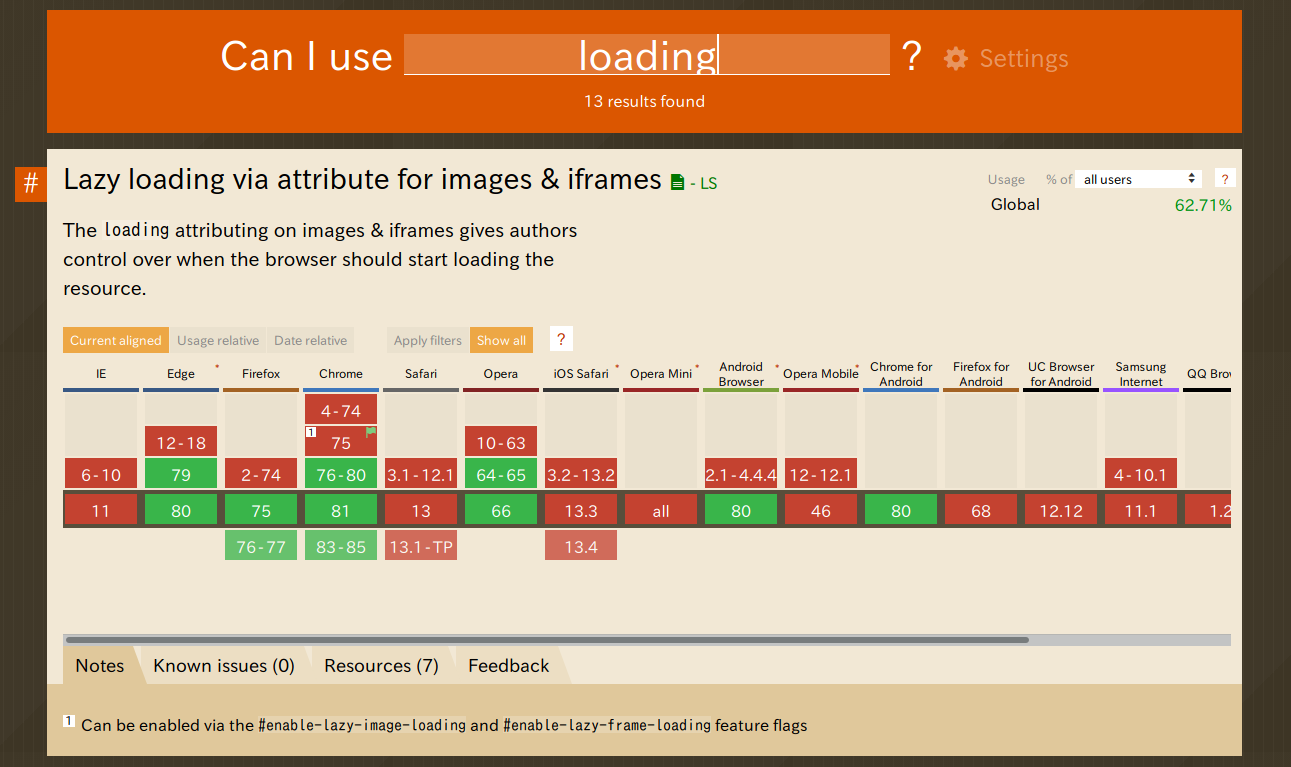
主要なブラウザでネイティブ対応されているなら使わない手はない、と Can I use... で調べてみると。。。
モバイル版のウェブブラウザはほとんど対応してないんですね(´・ω・`)
モバイル環境にこそ画像の遅延読み込みが必要なのに。。。
モバイル・タブレット用ブラウザの世界シェア2019年6月版によると、モバイル版 Safari のシェアは 23.04%。ウェブを閲覧するのに PC よりスマホを利用する人のほうが多い今日日、切り捨てることができる数字ではないですよね。

ネイティブ遅延読み込みを使用するのは時期尚早かぁ。。。
諦めきれずにウェブを徘徊していると気になる記事を発見!
【iPhone】Safariのデータ通信量を削減できる画像遅延読み込み「Lazy Image Loading」をオンにする方法 ≫ 使い方・方法まとめサイト - usedoor
↑の記事によると、iOS 13.4 以上で提供される実験的な機能で、ユーザーがオンにしなければ有効にならないそうです。
オンにすればウェブサイト側で画像の遅延読み込みを実装していなくても Safari 側で自動的に遅延読み込みしてくれるとか。
コレ、近い将来 Safari も遅延読み込みをネイティブ対応しますね。確信!
というわけで、新しいサイトやブログを作るときは loading="lazy" 使ってもいいな、と思いました。